컴포넌트 사용법
웹스퀘어에서 컴포넌트를 사용하려면 3가지 방법을 이용하면 된다.
1. 컴포넌트가 지니고 있는 속성
2. 이벤트
3. API
1. 속성
1) 원하는 컴포넌트 선택

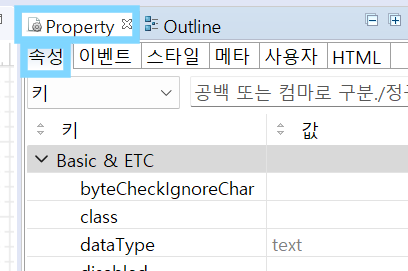
2) 우측을 보면 Property 탭이 있음.
Property - 속성탭 선택!

3) 해당하는 컴포넌트의 속성과 적용방법을 볼 수 있다.
내용은 마우스오버 (마우스 가져다 대기), 더 자세히 보고 싶다면 F1

웹스퀘어의 컴포넌트는 id 중심이다.
그래서 이곳에서 id를 반드시 입력해줘야 사용할 수 있다.
설정 후 디자인 탭에서 컴포넌트에 마우스를 가져다 대면 툴팁이 나오는데,
▼ 이 툴팁은 상단 버튼을 선택해 표시하거나 숨길 수 있다.

property 설정 내용 (간략)
- initValue : 초기값 설정
- dataType : 데이터 타입 설정
- displayFormat : 데이터 형식 ex) 숫자 세 자리마다 콤마(1,000,000 형식) -> 설정은 #,###
- applyFormat : 입력하는 순간에도 포맷을 유지하고 싶다면 사용! -> all 입력하면 입력하는 순간에도
포맷이 적용이 된다.
2. 이벤트
컴포넌트가 지니고 있는 이벤트가 있다.

원하는 이벤트를 클릭하면 오른쪽에 script와 Meta 두가지 버튼이 나온다.
여기서 script를 누르면?

자동으로 이벤트가 생성된다.
(해당 컴포넌트의 id 기준으로 이벤트 생성)

만약 id가 없는 컴포넌트는 id를 먼저 물어본다.
Meta의 경우 설명에 대한 내용이라 개발과는 직접적인 연관이 없음.
만약 이벤트가 적용이 된다면..

위처럼 디자인 탭에서 컴포넌트 선택시 툴팁에 Event가 나오고,
컴포넌트 상단 모서리에 붉은 점이 생긴다! (화면엔 안 나옴!)
이벤트를 이용할 수 있는 또 다른 방법은
컴포넌트 선택 후 우클릭 -> 이벤트

3. API
해당 컴포넌트에 대해 동적인 부분을 작성하려면
var ipt1obj = document.getElementById("ipt1");기본적인 script는 위와 같이 코드를 작성해야 한다.
하지만 웹스퀘어에서는 이렇게 사용하지 않아도 된다!
웹스퀘어 컴포넌트에 id를 적용하면 그 id가 전역변수로 그대로 올라간다.
컴포넌트id. 입력하면 사용할 수 있는 api가 나오고, 아래처럼 사용한다.
ipt1.setValue("987654321");

그럼 setValue로 입력한 데이터가 표시된다!
만약 property에서 initValue도 설정하고, API로 .setValue로 설정했는데 둘의 데이터가 다르다면?
setValue로 설정한 값이 들어간다.
이유는?
웹스퀘어를 수행하면 script에 정의된 함수를 먼저 읽는다.
-> 함수를 먼저 생성하고 -> 화면을 그리며 속성을 적용한다 (initValue)
-> 그다음 제일 마지막으로 onpageload가 적용된다.
따라서 onpageload에 적용한 ,setValue가 마지막으로 적용되어 setValue 값이 보이게 되는 것이다.
'WEB' 카테고리의 다른 글
| [WebSquare] 컴포넌트 제어 (0) | 2025.01.09 |
|---|---|
| [WebSquare] 테이블 그리기 (0) | 2025.01.09 |
| [WebSquare] 컴포넌트 설정 (0) | 2025.01.09 |
| [WebSquare] 컴포넌트 활용법 (0) | 2025.01.09 |
| [WebSquare] 웹스퀘어란? (0) | 2025.01.07 |


