WebSquare
WebSquare란?
웹 표준을 준수한 UI 프레임워크.
ActiveX를 사용하지 않도고 웹 표준에서 동작할 수 있는 기반의 UI 개발 도구이다.
화면 소스는 xml로 되어있고,
해당하는 xml 파일이 웹 브라우저에서 로딩될 때 웹스퀘어의 엔진을 통해 html 형태로 변경되어
브라우저로 표현되는 방식으로 구현된다.
그러나 sp5 버전부터는 xml을 바로 html로 바꾸지 않고,
wpack이라는 변환 기술을 거쳐 한 번 더 xml을 경량화해주는 구조를 가지고 있다.
웹 표준이기 때문에 JavaScript나 CSS 등의 기법들을 사용할 수 있다.
웹스퀘어 화면파일 만들기
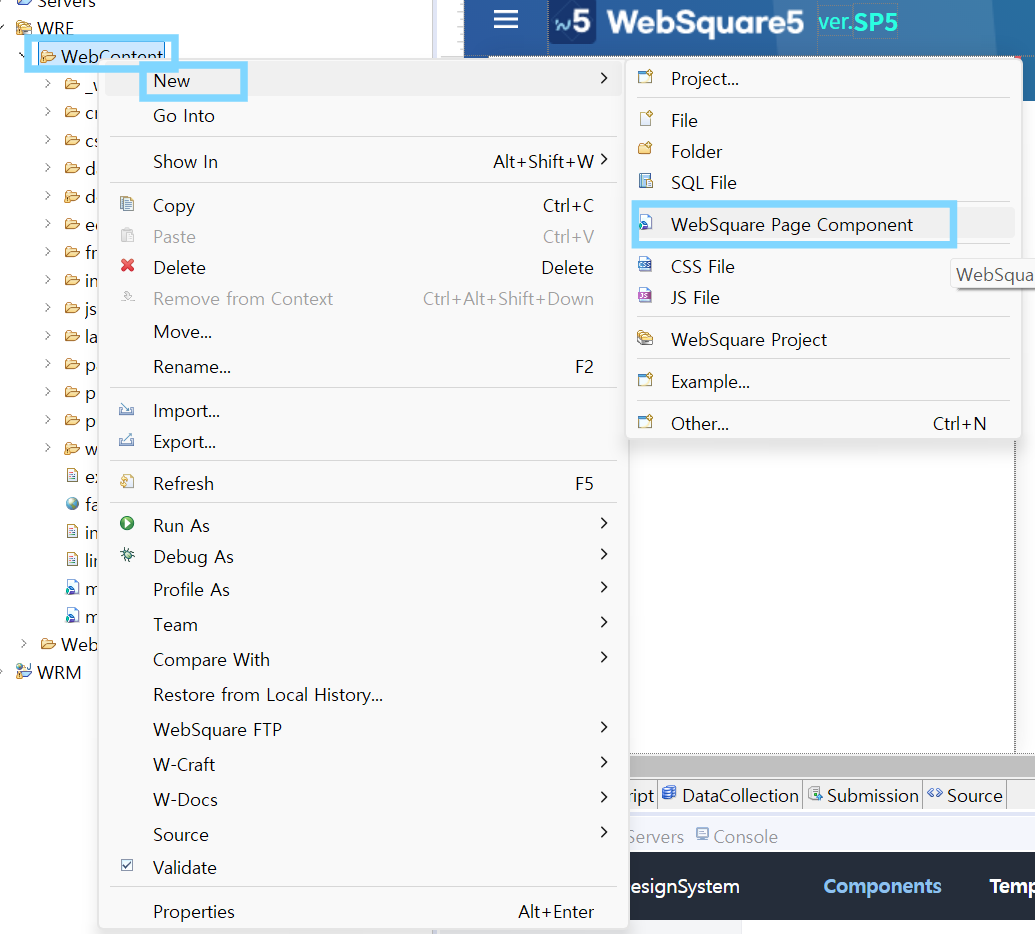
1) WRE (프로젝트) 하위 > Web 루트 이하에서 생성 및 관리가 필요함.
따라서 현재 프로젝트 하위의 WebContent 우클릭 → New → WebSquare Page Component 선택하여 생성한다!

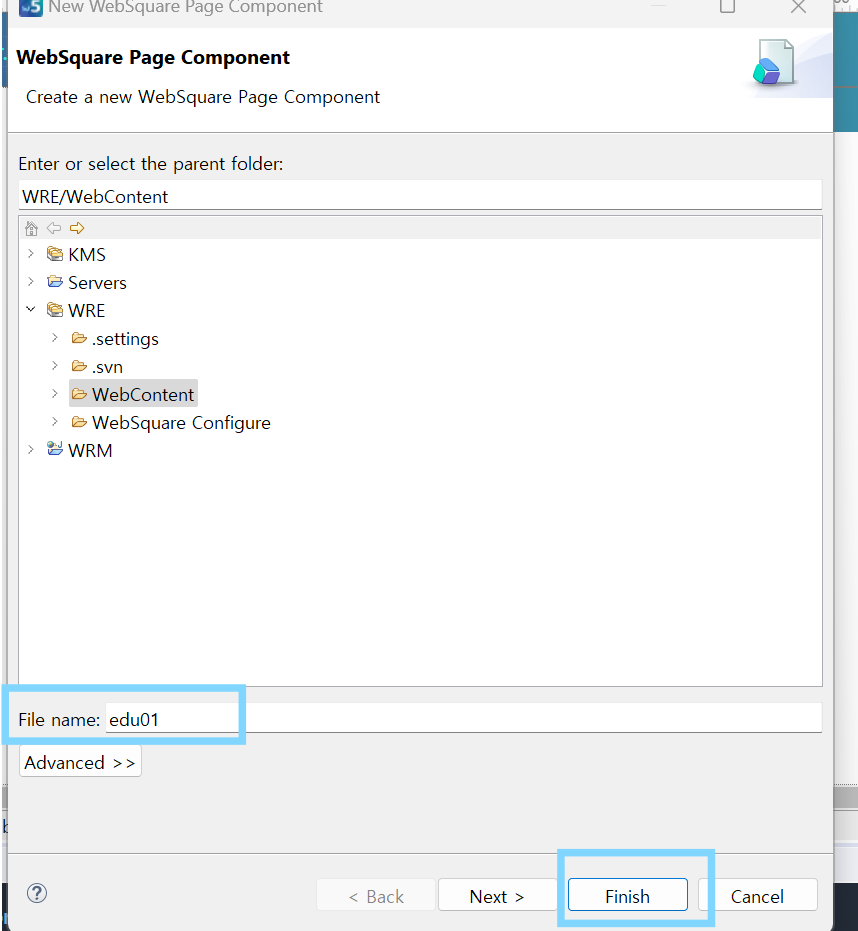
2) 프로젝트 명 입력하고 Finish

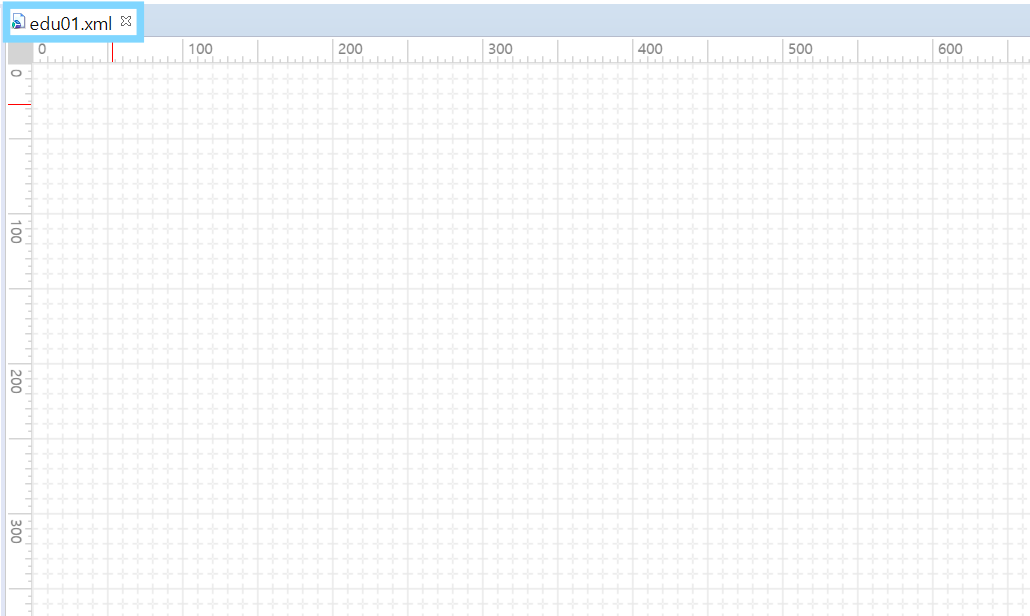
3) 그럼 .xml 파일이 생성됨

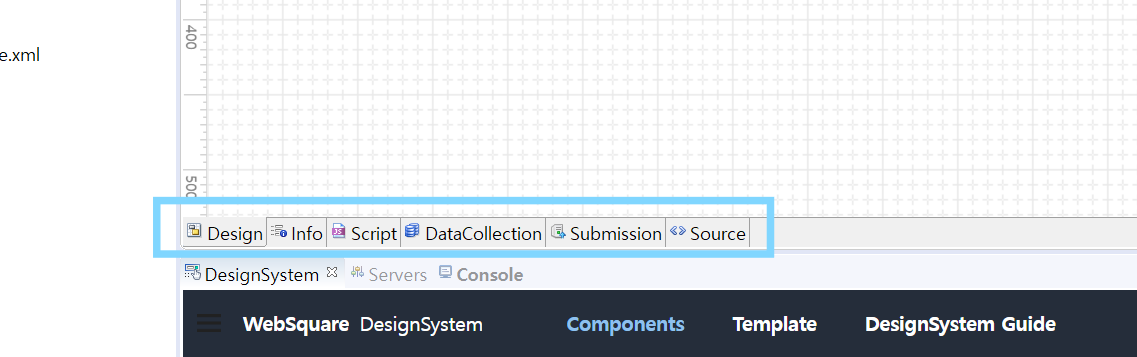
만들어진 웹스퀘어 화면 파일 아래쪽을 보면 여러 가지의 탭이 있다.

Design / Info / Script / DataCollection / Submission 다섯 개의 구성 요소와,
Source 탭으로 이루어져 있다.
모든 구성 요소들이 완성된 xml 형태로 Source 탭에서 확인할 수 있는 형식이다!
Design
웹스퀘어를 이용해 화면을 구상하는 영역이다.
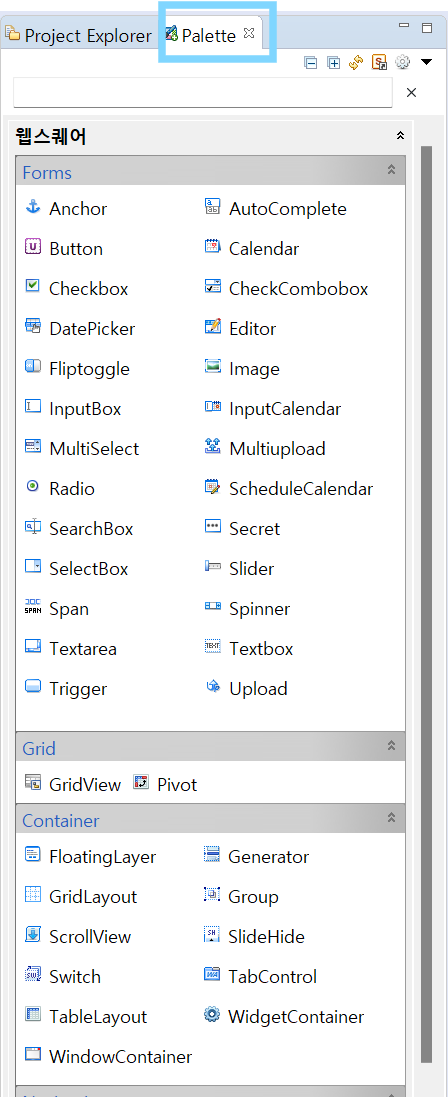
화면을 그려줄 수 있고 Project Explorer 탭 옆의 Palette 탭을 이용해 웹스퀘어에서 제공하는 여러 컴포넌트를 볼 수 있다.
이 컴포넌트들을 선택해 디자인뷰어로 그려줄 수 있다.
1) Paletter 탭을 선택하면 여러 컴포넌트들을 선택할 수 있다.
이 중 InputBox를 선택해보자!

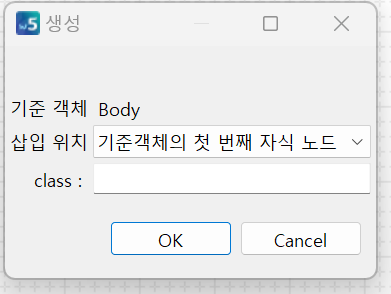
2) 삽입 위치는 현재 선택할 수 없으므로 바로 OK

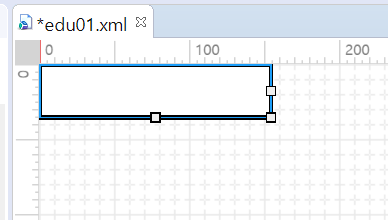
3) edu01.xml에 inputBox가 하나 생기는데, 크기는 자유롭게 조절이 가능하지만 default 상태에서는 위치 조절은 안된다.

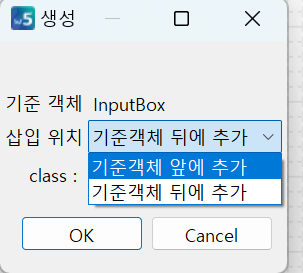
4) 만약 또 다른 컴포넌트를 생성하려고 하면, 이번에는 위치를 지정할 수 있다!

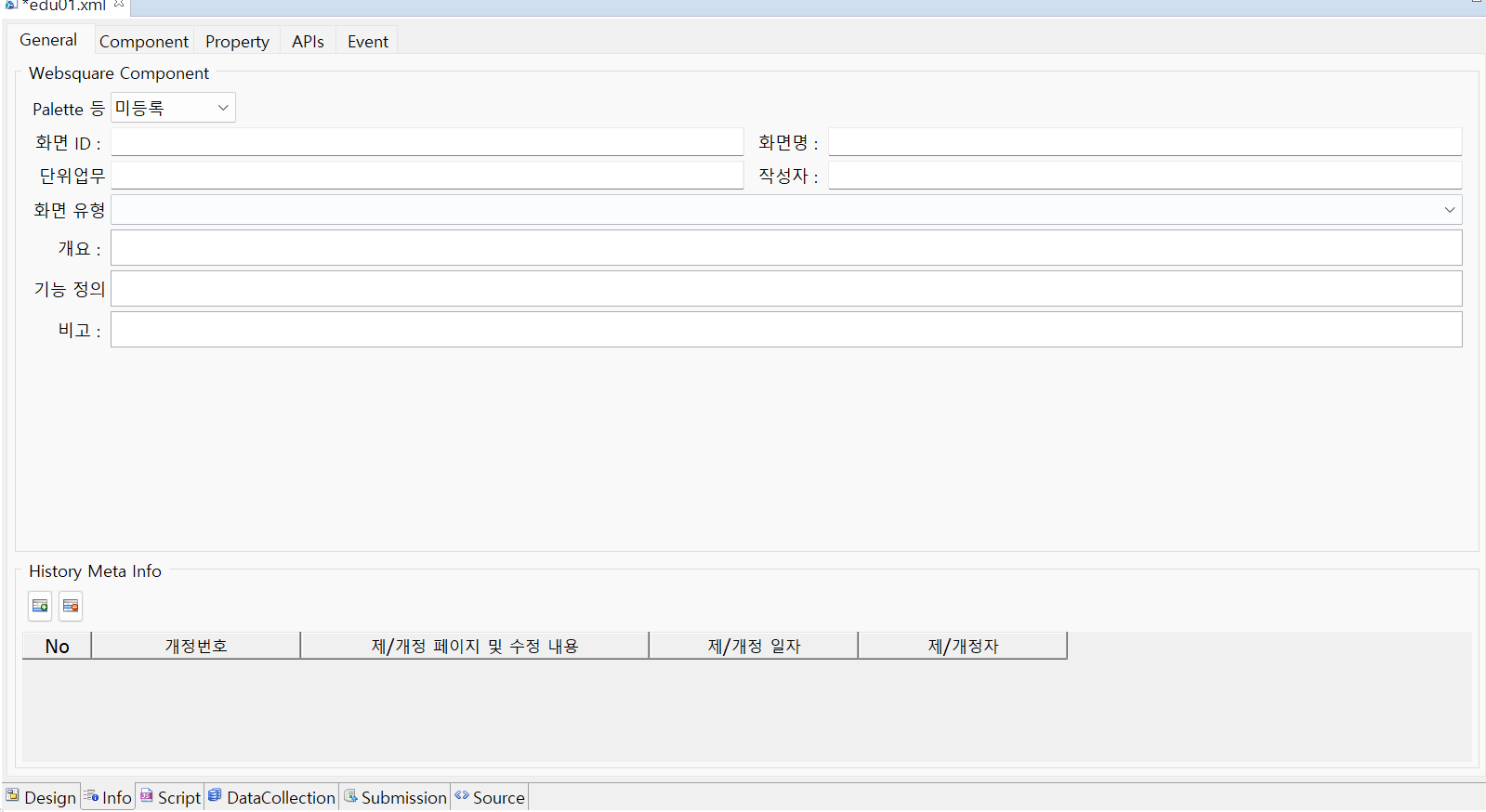
Info

이 화면에 대한 정보를 입력하는 부분이다.
(개발과는 관련 없는 부분)
Script
디자인 탭에서 만들어 준 컴포넌트들의 기능을 정의하기 위한 부분이다.
JavaScript로 로직을 작성한다고 생각하면 된다.

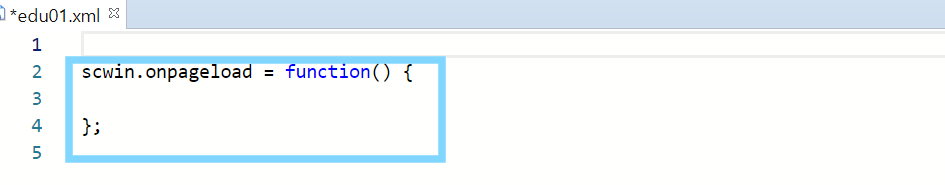
화면을 열면 위와 같은 함수가 기본으로 작성되어 있다.
이 함수는 init 함수의 역할을 한다.
기존
function init(){
}
init();
코드의 역할을 onpageload가 대신 작성해 주는 것이다!
onpageolad 안에 로직을 작성하면 별도로 함수를 호출하여 사용할 필요가 없다는 것이다.
(웹스퀘어 엔진에서 자체적으로 실행을 시켜주기 때문!)
또 위 함수를 보면 scwin 객체가 나오는데,
웹스퀘어에서는 함수/변수를 만들 때 각각 해당하는 페이지들이 scwin이라는 자원을 통해 관리되고 있다.
따라서 효율적인 관리를 위해 scwin 하위로 관리해 주는 것을 권장한다고 한다.
만약 scwin으로 만들지 않고,
function aa(){
}
var bb = "";
형식으로 만들게 된다면?
만약 메인페이지 - 서브페이지 구성으로 이루어져 있는 웹 페이지가 있을 때,
이 전역자원들은 웹브라우저에서 서브화면만 닫아도 해당 부분 메모리를 계속 사용하고 있게 된다.
따라서 이런 전역변수를 많이 사용하게 된다면 웹 브라우저 메모리를 많이 차지해 브라우저를 종료 후 사용해야 한다.
하지만 scwin 하위로 관리하게 된다면?
서버페이지를 닫아줄 때 scwin 메모리를 자동으로 비워주는 기능을 하고 있어서
메모리가 쌓이지 않고 효율적으로 관리할 수 있다는 장점이 있다.
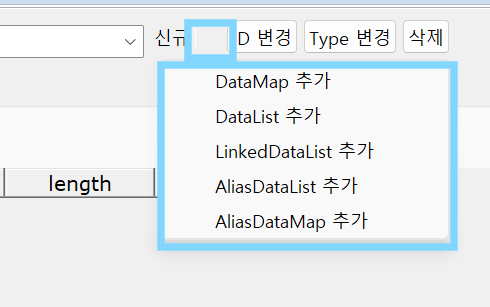
DataCollection

상단의 신규 옆 빈칸을 누르면 위처럼 5개의 드롭다운 박스가 나온다.
- DataMap : 단건의 Data 객체를 관리하는 부분.
단건의 객체이기 때문에 데이터 값을 하나만 받을 때 활용한다. - DataList : 항목을 Column으로 관리하며, DataMap과는 달리 데이터 구조를 여러 개 가져갈 수 있다.
다건의 구조를 가진다. - LinkedDataList : 만들어진 데이터 List를 기준으로 별도의 필터조건 등을 줘서 내가 원하는
데이터를 보는 용도로 사용한다. - AliasDataList / AliasDataMap : 단일 페이지에서는 활용이 되지 않고,
메인 - 서브페이지 구조처럼 자식에서 부모 쪽의 데이터를 참조하여 바라보는 용도로 사용한다.
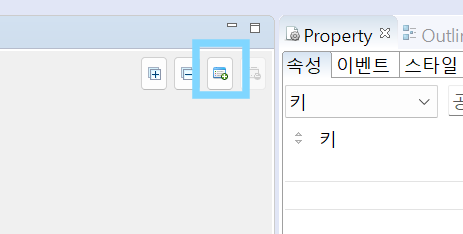
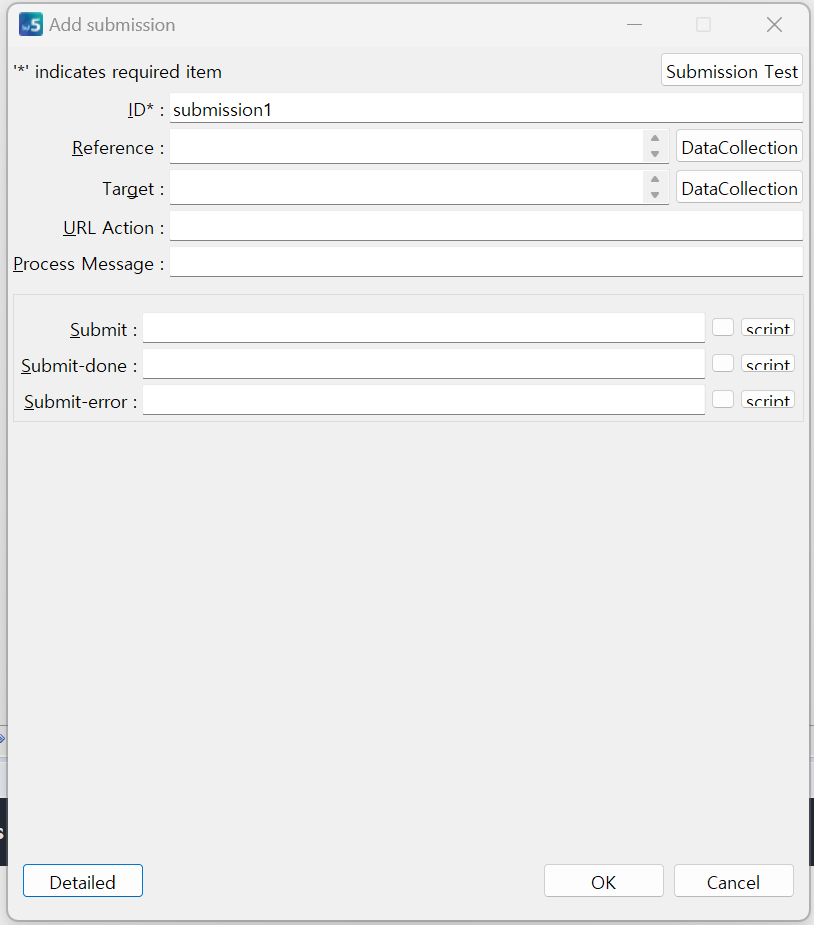
Submission
웹스퀘어에서 통신을 담당하는 역할.
우측 상단을 보면 Add Submission 버튼이 있다. 이걸 클릭!

웹에서는 주로 ajax 통신을 많이 하는데, 웹스퀘어에서는 JavaScript 코드도 사용할 수 있기 때문에
ajax 코드를 이용해도 무방하다.
다만 submission에서는 더 편리하게 관리하기 위한 통신 도구를 제공해 준다.

Add submission을 클릭해서 나온 화면에서
submission을 통해 주고받는 데이터를 설정하고, 통신 서블릿 주소 등을 작성하여
통신 기능을 제공한다.
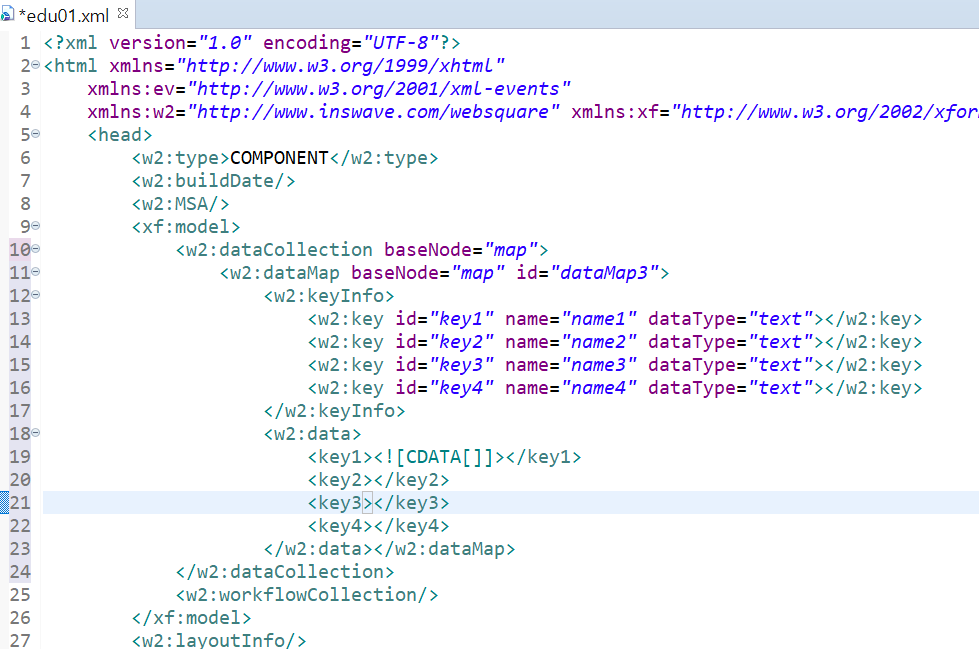
Source

Source 탭에서는 앞에서 설정한 내용들이 보인다.
이를 통해 전체적인 구조를 파악할 수 있다.
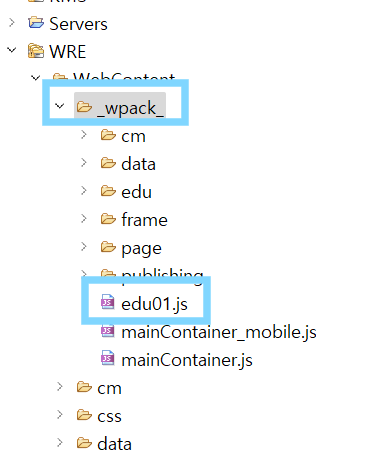
.xml을 만들어 작성하게 되면 xml과 같은 이름을 가진 js파일이 자동으로 생성이 된다.
경로는 WebContent > _wpack_ 에 있음!

이 js 파일을 통해 화면이 생성된다!
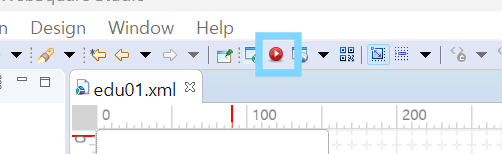
실행하기 위해서는

상단의 빨간색 버튼 (기본 브라우저로 확인) or F7 누른다.
실행된 웹 브라우저를 주소창을 확인해 보면

edu01.xml을 이용하고 있는 것처럼 보인다.
하지만 사실 이용하고 있는 코드는 edu01.js 파일이다.
만약 .js 파일을 삭제하게 되면 에러가 난다!
✨ .xml 파일을 만들면 반드시 짝이 되는 .js 파일이 있다!
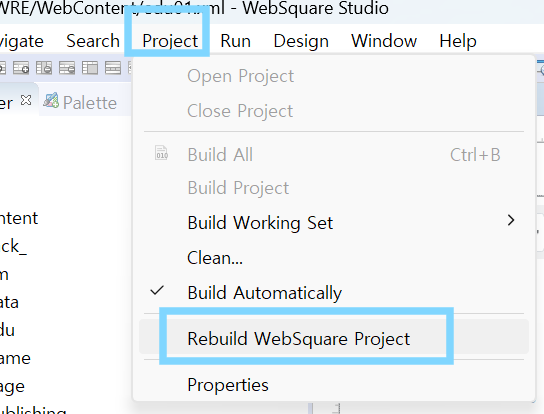
그런데 만약 실수로 js 파일을 지웠다면?
상단 메뉴 Project → Rebuild WebSquare Project를 선택하면 다시 js 파일이 생성된다.

>> 개별로 빌드하는 방법은 없고, 전체를 이와 같이 빌드해 준다!!
'WEB' 카테고리의 다른 글
| [WebSquare] 컴포넌트 제어 (0) | 2025.01.09 |
|---|---|
| [WebSquare] 테이블 그리기 (0) | 2025.01.09 |
| [WebSquare] 컴포넌트 설정 (0) | 2025.01.09 |
| [WebSquare] 컴포넌트 활용법 (0) | 2025.01.09 |
| [WebSquare] 컴포넌트 사용법 (0) | 2025.01.07 |


