컴포넌트 제어
컴포넌트는 속성 / 이벤트 / API를 통해 제어가 되고 있다.
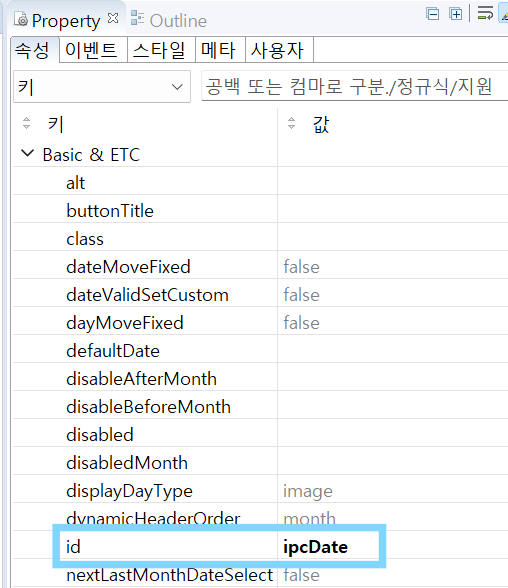
제어를 하기 위해 가장 먼저 할 일은? 내가 제어할 컴포넌트의 id를 적용하는 것!
id 만들 땐 공백 사용 x, 특수문자는 언더바 외에 다른 것은 쓰지 말자!

이렇게 id를 지정해 줘야 해당하는 아이디가 이 페이지에서 전역변수처럼 사용이 된다.
$p 객체 사용
id 지정을 했다면
API를 사용해 컴포넌트의 설정을 해보자!
Script 탭으로 이동한다.

현재 설정하고자 하는 컴포넌트는 날짜를 나타내는 input 창이다.
기본으로 오늘 날짜를 띄우고 싶은 상태.
이때 웹스퀘어의 유틸성 자원을 이용해 설정해 줄 수 있다.
// 오늘날짜 가져오는 함수
// yyyyMMddHHmmss, 패턴 안넣으면 yyyyMMdd임!
var curDate = $p.getCurrentServerDate(); //yyyyMMdd
ipcDate.setValue(curDate);
웹스퀘어에서는 각각의 유틸성 자원에 대해 $p라는 객체를 제공한다.
$p. 입력하면 웹스퀘어에서 활용 가능한 api 목록 확인이 가능하다.
현재 날짜를 가져올 땐 getCurrentServerDate() api를 사용한다.
처음 입력할때 인자로 (pattern)으로 뜨는데, ("yyyyMMddHHmmss") 으로 설정하면 날짜와 시간이 나오는 형식으로
설정이 가능하다. ( * 대소문자 가려서 잘 구분해서 써줘야 함!)
만약 패턴을 넣지 않으면 기본 yyyyMMdd 형식이다 (연/월/일)
그리고 컴포넌트id.setValue의 인자로 만들어 준 변수를 넣어준다.
선택지 만들기
콤보박스, 라디오, 체크박스와 같은 것들은 값을 하나만 표시하지 않는다.
여러 목록 중 하나 혹은 여러개를 선택해야 하기 때문이다.
이런 컴포넌트들을 이용할 땐 목록을 세팅해줘야 하는데,
리스트를 직접 넣어주는 하드코딩 방식이 있다.
1. 직접 넣어주기
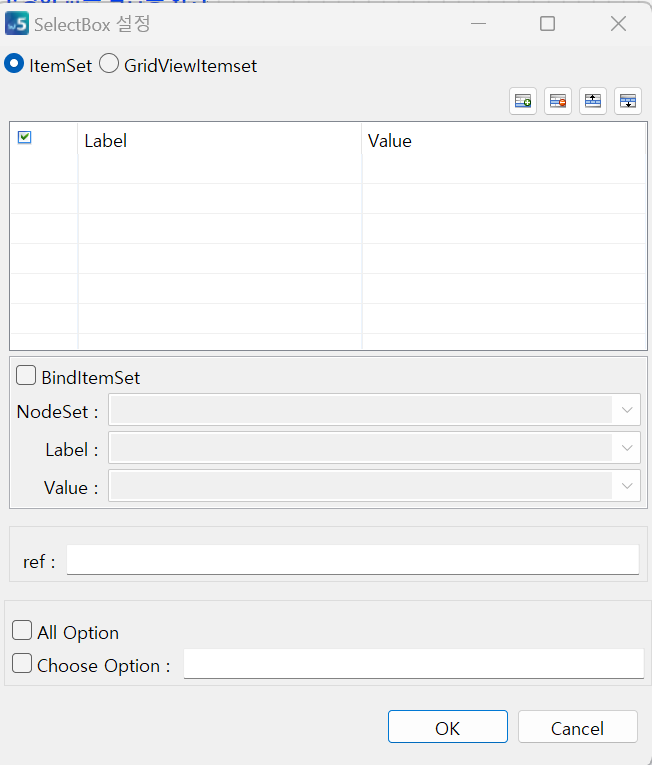
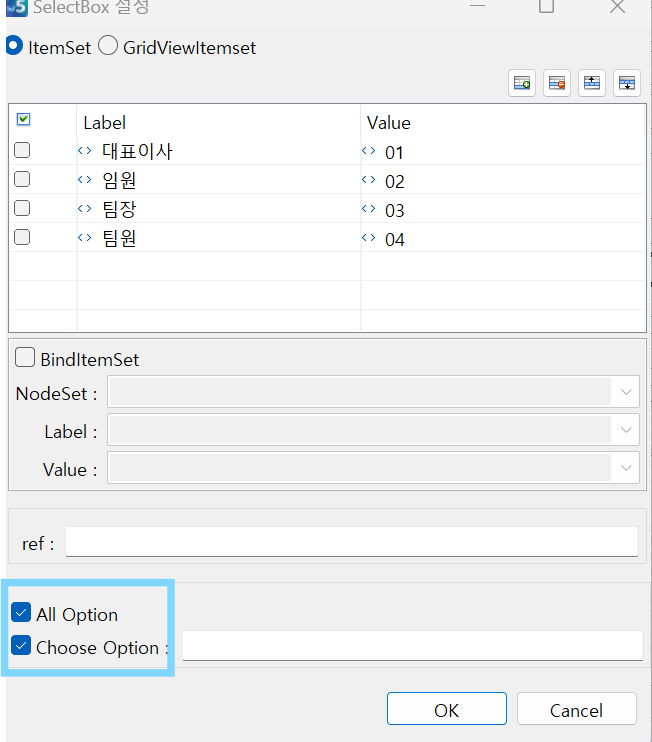
1) 먼저 라디오 버튼이나 체크박스 등과 같은 컴포넌트를 더블클릭 한다.

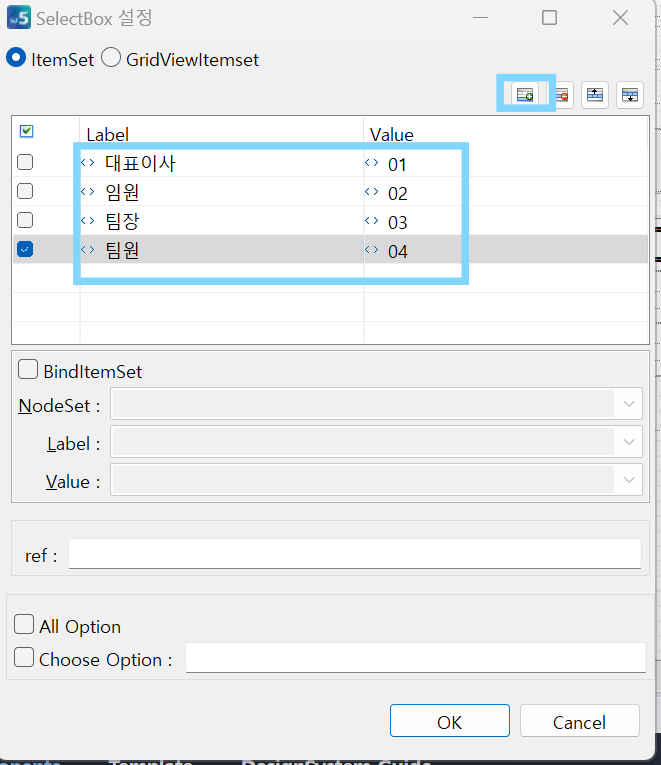
2) 추가버튼을 눌러 원하는 만큼 항목을 추가하고,
Label과 Value 값을 넣어준다.

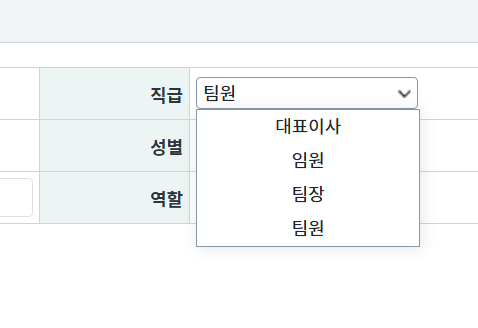
이렇게 넣어주고 저장, 웹 브라우저 실행하면

위 사진 처럼 내가 넣어준 항목들을 확인해 볼 수 있다.
또 SelectBox 설정에서 보면
All Option과 Choose Option 두 가지가 있다.

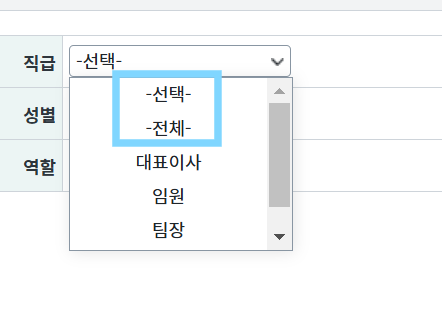
- All Option : -전체- 가 뜬다. 내부 값이 All이 뜨고, Null이 입력되지 않는다.
- Choose Option : -선택- 이 뜬다. -선택-을 선택하면 빈값이 선택된다.
Choose Option에서 내용을 우리가 직접 입력하여 바꿔줄 수 있다.
여기서 "전체"라고 이름 붙여줄 수 있고, 아예 아무것도 없는 공란으로 설정하고 싶다면 $blank를 입력한다.

2. API 방식 사용
이번엔 하드코딩이 아닌 API 방식을 사용해보자.
컴포넌트id.addItem(value, label, index) 형식이다.
// API를 통해 항목을 추가
// 마지막 index는 생략 가능 (0,1...)
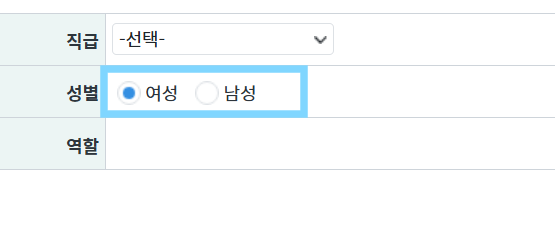
ui_gender.addItem("F", "여성", 0);
ui_gender.addItem("M", "남성", 1);
이렇게 설정하면 라디오 버튼에 여성, 남성이 나온다.

만약 index를 바꾸게 되면 index 순서대로 버튼이 변경되어 나오게 되고,
addItem을 쓸 때 index 생략도 가능하다.
생략한다면 선언한 순서대로 나온다.
라디오나 체크박스는 전체나 선택 같은 옵션은 존재하지 않는다.
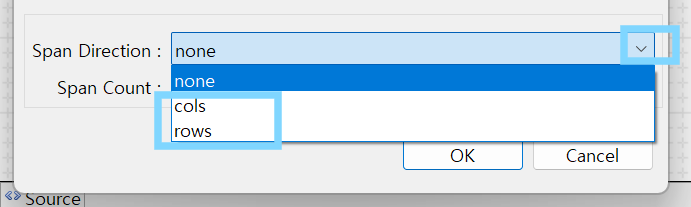
다만 Direction을 통해 가로/세로 보이는 방향을 선택할 수 있다.

Span Count : Span Direction이 rows일 때 Span Count가 1이 기본으로 들어감.
1이면 한 줄, 2면 두 줄, 3이면 세 줄
3. 데이터 List와 연결
실제 값을 가지고 있는 데이터 List와 연결하는 방식을 이용하자!
데이터 객체를 만들어 연결시키는 방식이다.
🗒️ 데이터 객체 만들기
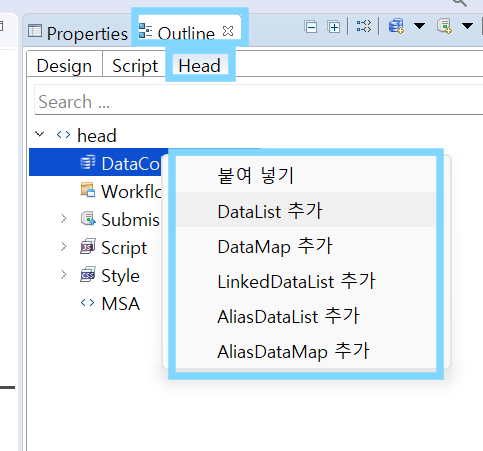
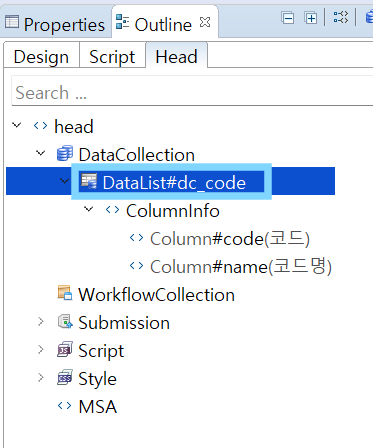
Outline에서 Head 탭을 이용해 만들어준다.
1) Head에 들어가면 보이는 DataCollection 우클릭 - 선택창이 나오는데, 나는 DataList 추가 선택!

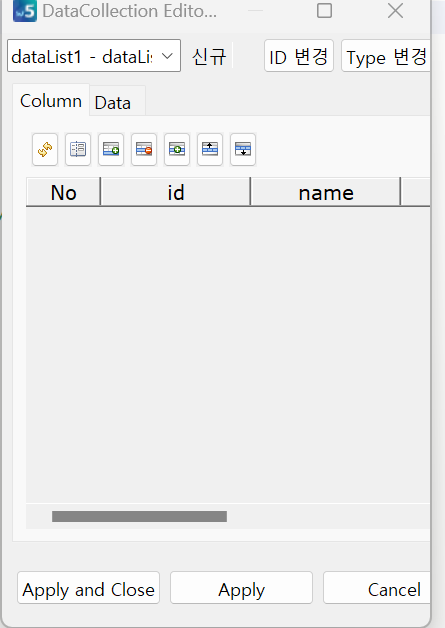
2) Apply and Close

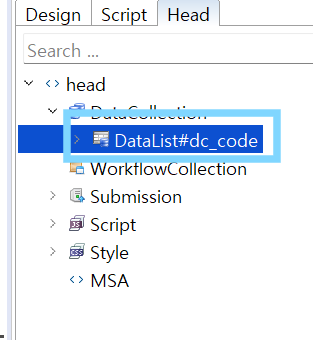
3) 만든 뒤 DataCollection 하위에 생성이 되는데, F2를 통해 이름을 변경할 수 있다.

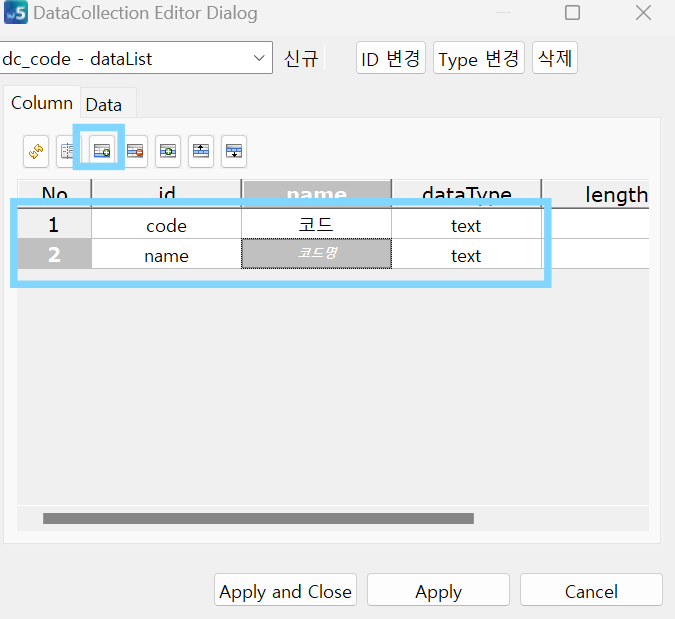
4) 만들어진 DataList를 더블클릭하면 편집창이 뜨는데,
row를 추가해서 내용 입력 후 완료하면 이 데이터 객체와 연결을 시킬 수 있다.

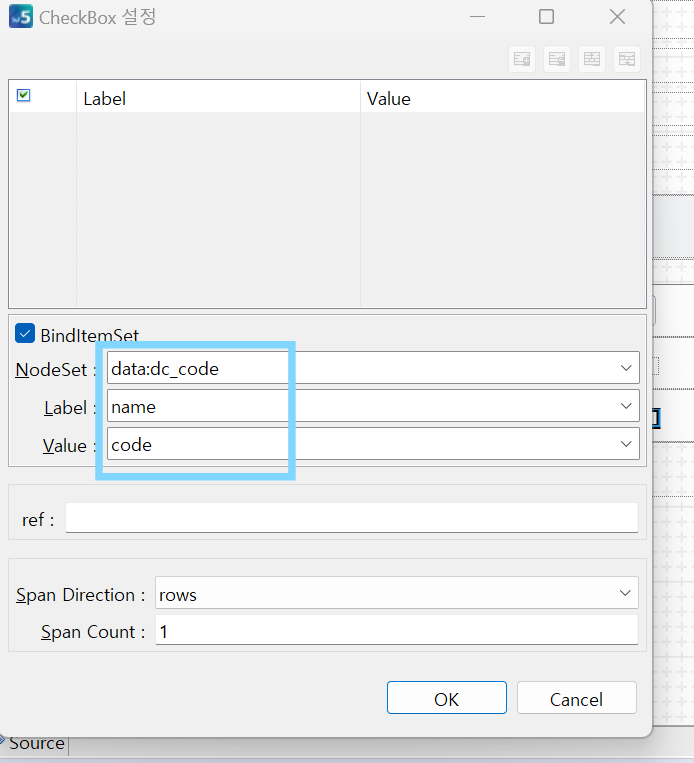
5) 디자인탭에서 원하는 컴포넌트를 더블클릭,
NodeSet에 원하는 데이터 객체를 선택해 준다.
(NodeSet : 데이터 객체, Label : name, Value : code 선택)
이때 BindItemSet을 반드시 체크해줘야 한다!

그리고 웹브라우저를 실행해 보면 아무것도 안 나온다.
선언만 하고 데이터를 주지 않았기 때문이다.
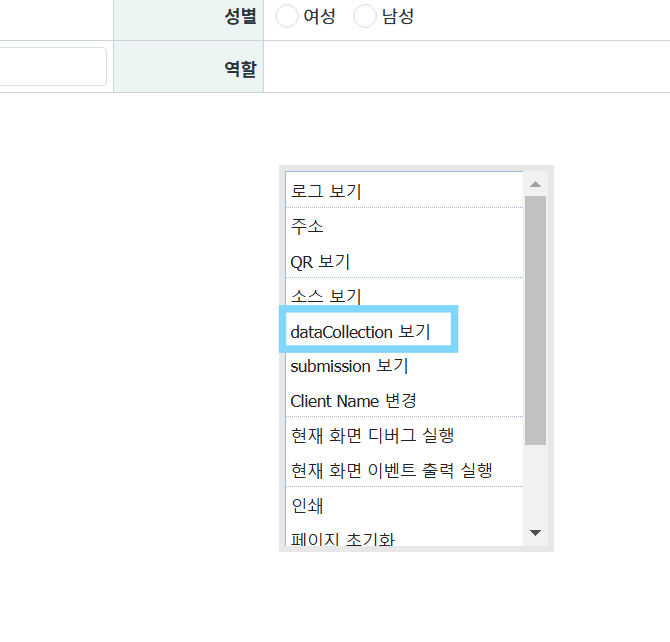
데이터를 볼 땐 실행된 화면에서 ctrl+마우스 우클릭
(웹스퀘어에서 제공 가능한 여러 디버그 메뉴들을 볼 수 있다.)

데이터 관리를 위함이니까 dataCollection 보기를 선택한다.
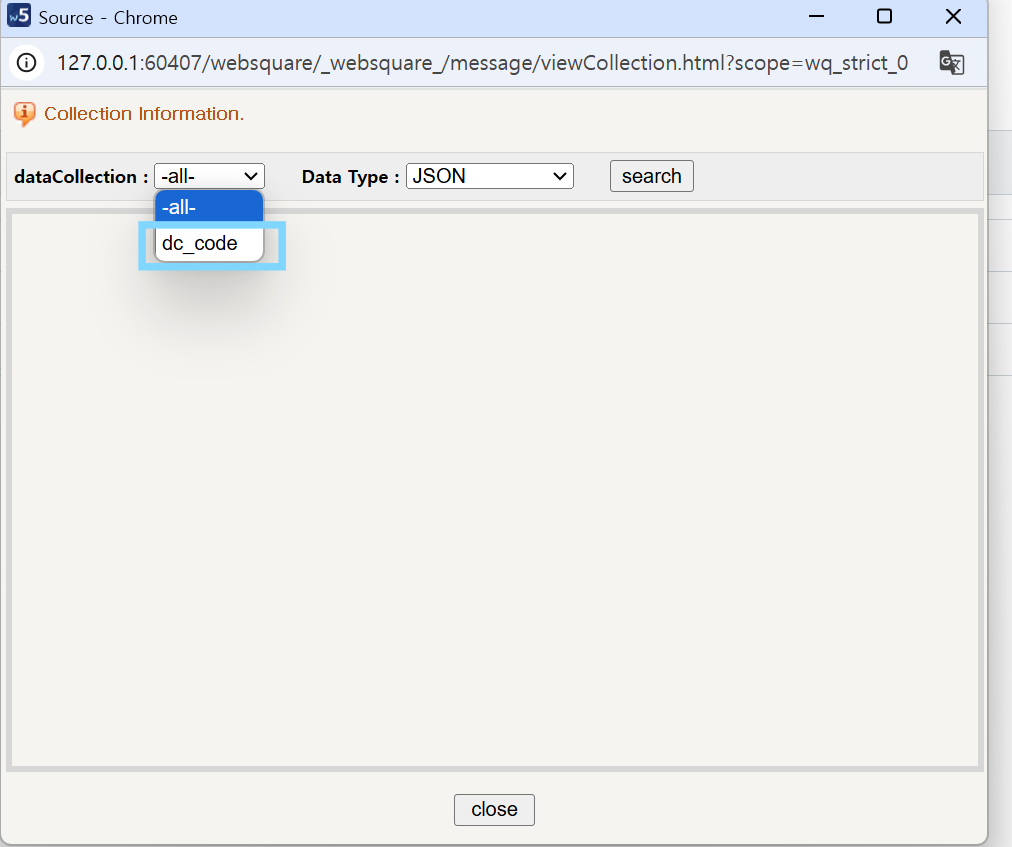
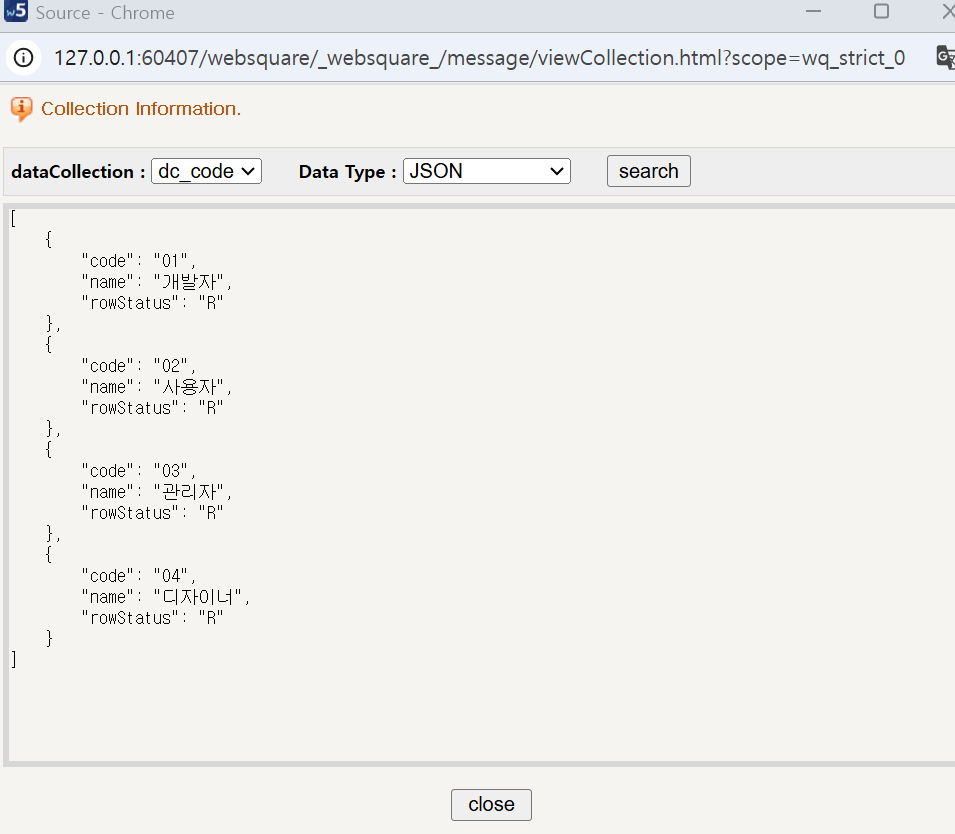
그럼 아래와 같은 창이 하나 나온다.

dataCollection 드롭다운하면 내가 만들어 둔 데이터 객체 이름이 나온다.
이걸 선택하고,
DataType은 JSOIN/XML/XML(Highlight)/ARRAY 등의 형태로 파악할 수 있다.
여기서 search 버튼을 누르면?
아무것도 안 나온다.
당연함
데이터를 안 넣었음
데이터 만드는 법
1) outline에서 데이터 객체 더블클릭한다.

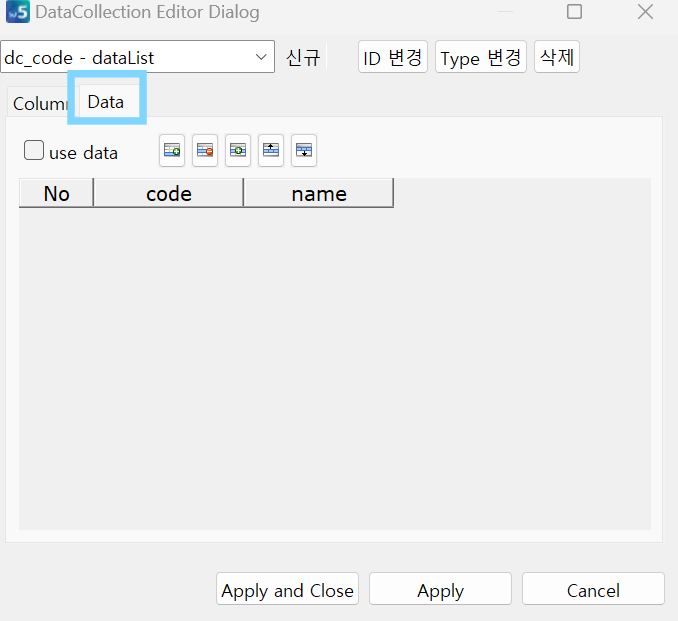
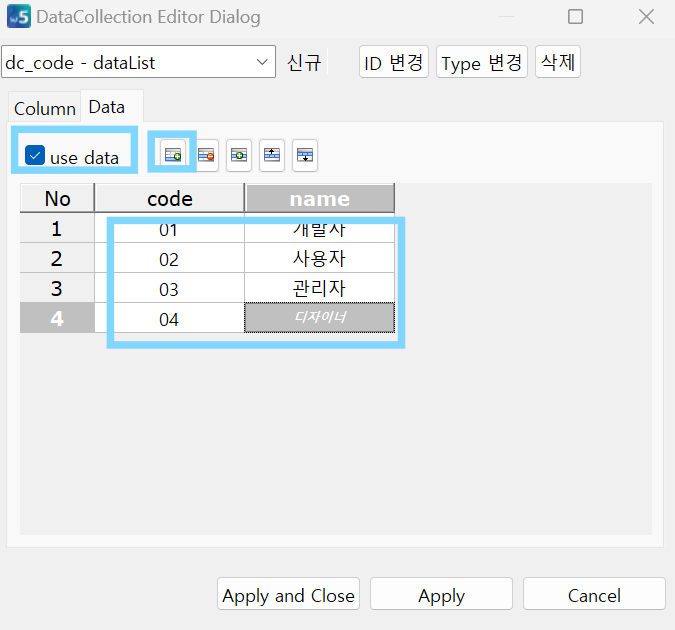
2) Data 탭 클릭!

3) 데이터 추가 버튼을 눌러서 데이터 입력 후 이걸 사용한다는 의미에서 반드시 use data 체크한다!
(체크 안 하면 데이터 안 나옴..)

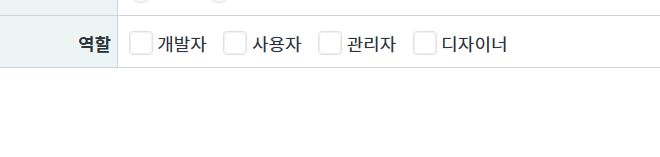
그리고 다시 브라우저 실행시키면

원하는 대로 항목들이 나오고,
dataCollection 보기를 하면

데이터가 잘 뜬다!
Script로 데이터 넣는 법
use data를 쓰지 않고 (위 방식)
script로 넣는 방법도 있다.
웹스퀘어의 컴포넌트들은 id를 주면 전역변수로 올라가는데,
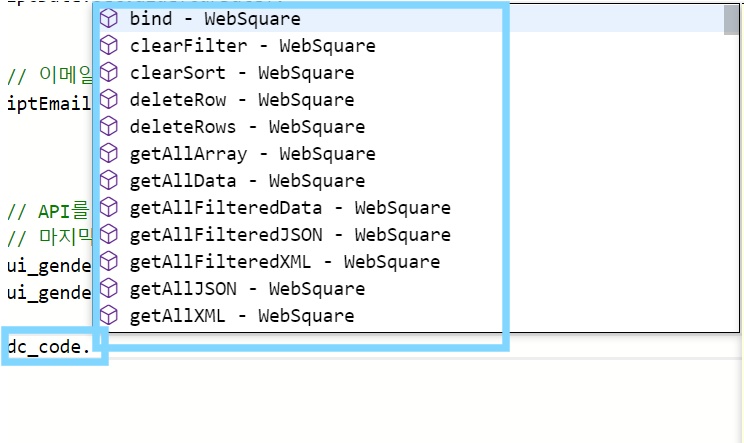
데이터 객체 역시 적용된 id를 입력 후 점(.)을 찍으면 사용 가능한 api들이 보인다.
(==전역변수처럼 사용이 가능하다!)

데이터를 넣을 때 1차원 array 형태는 setData, xml 형태는 setXML이고,
json 형태는 setJSON이다.
현재 json 타입으로 데이터를 받고자 하기 때문에
데이터 객체 id.setJSON(jsonData, append) 형식을 사용한다.
append는 true라면 기존 데이터를 지우지 않고 뒤에 붙이고,
false라면 기존 데이터를 지우고 이것만 넣겠다는 의미이다.
입력하지 않으면 default값은 false다.
// json 형태의 데이터로 만들어서 입력
var jsonData = [{"code":"01","name":"PM"}
,{"code":"02","name":"PL"}
,{"code":"03","name":"DEV"}
,{"code":"04","name":"DES"}
];
dc_code.setJSON(jsonData);

Q. 혹시 동적으로 API를 통한 바인딩이 불가능한가요?
A. 가능합니다!
BindItemSet에 체크 해제하고,
아래의 코드를 입력한다.
// API를 통한 bind
chkRole.setNodeSet("data:dc_code", "name", "code");(여기서 chkRole는 role 나타내는 컴포넌트 id!)
형식은 컴포넌트id.setNodeSet(nodeset, label, value)
- nodeset : 적용할 데이터 리스트. 반드시 앞에 data: 를 붙여 사용해야 한다.
(data:데이터리스트id 형식이다!)
- label : 라벨을 나타내는 항목의 id
- value : 값을 나타내는 항목의 id
'WEB' 카테고리의 다른 글
| [WebSquare] 데이터 객체를 이용한 통신 (0) | 2025.03.11 |
|---|---|
| [WebSquare] 테이블 그리기 (0) | 2025.01.09 |
| [WebSquare] 컴포넌트 설정 (0) | 2025.01.09 |
| [WebSquare] 컴포넌트 활용법 (0) | 2025.01.09 |
| [WebSquare] 컴포넌트 사용법 (0) | 2025.01.07 |

