쇼핑몰에서 흔하게 볼 수 있는 메뉴는
가로로 진열된 메뉴들과, 세로로 진열된 메뉴들이 있다.
ex) 쿠팡
이 가로 네비게이션과 세로 네비게이션은 메뉴가 아예 다르다.
글로벌 네비게이션 바 == gnb라고 한다.
구매 안의 카테고리
로컬 네비게이션 바 == lnb 라고 한다.
<body>
<ul class="gnb">
<li><a href="">베스트 상품</a></li>
<li><a href="">신상품</a></li>
<li><a href="">마이페이지</a></li>
<li><a href="">고객센터</a></li>
</ul>
</body>
네비게이션 바에 들어갈 메뉴들을 작성한다.
해당 메뉴들을 <a> 태그로 감싸주게 되면, <a href="링크 작성">
해당 메뉴 클릭시 작성된 링크로 페이지 이동이 가능하다.

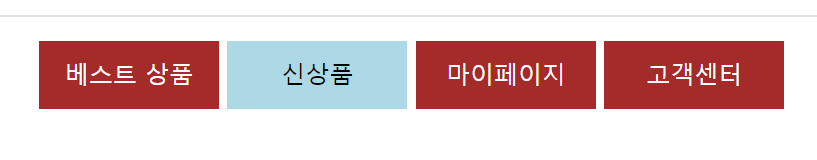
메뉴 꾸미기
<style>
li{
list-style-type : none; /*리스트에서 앞의 점을 떼고 싶을 때*/
display : inline; /* 가로로 하고 싶을 떄! */
}
a{
display : inline-block; /* 가로_같이 붙여줘야 함*/
text-decoration : none; /*밑줄 제거*/
background : brown;
color : white; /*글자색*/
width : 120px; text-align : center; /*가로, 가운데 정렬*/
height: 45px; line-height : 45px; /*세로*/
}
a:hover{ /* 마우스를 가져다 대면 해당 내용으로 효과가 바뀜 */
background : lightblue;
color : black;
}
</style><style> 태그를 정의하여 메뉴들을 꾸며줄 수 있다.
정렬 / 색 / 리스트의 점 제거/ 마우스 가져다 댔을 때 효과 등...

* 신상품 메뉴에 마우스를 가져다 댄 상태이다.
'WEB > 프론트' 카테고리의 다른 글
| [WEB] jQuery (0) | 2024.08.25 |
|---|---|
| [JS] JavaScript (0) | 2024.08.25 |
| [HTML] 웹 폰트 / 스크롤 컨트롤 (0) | 2024.08.06 |
| [HTML] style (0) | 2024.08.06 |
| [HTML] 웹 개발에서 자주 사용하는 요소와 속성들 (0) | 2024.08.06 |


