웹 폰트
구글에 웹 폰트를 검색하면, 구글 웹 폰트들을 확인할 수 있다.
원하는 폰트를 눌러서 -> 우측 상단의 Get font 버튼을 클릭한다.

그럼 이렇게 두 개의 버튼이 뜬다.
1. <> Get embed code : 온라인으로 연결이 되어있어야지만 사용 가능
2. Download all : 다운로드하였기 때문에 온라인 상태가 아니어도 사용 가능.
하지만 2번의 경우 파일이 무겁기도 하고, 파일 관리도 해야 하고, 온라인 아닌 상태에서 사용할 일이 없으므로
1번 <>Get embed code로 사용한다.
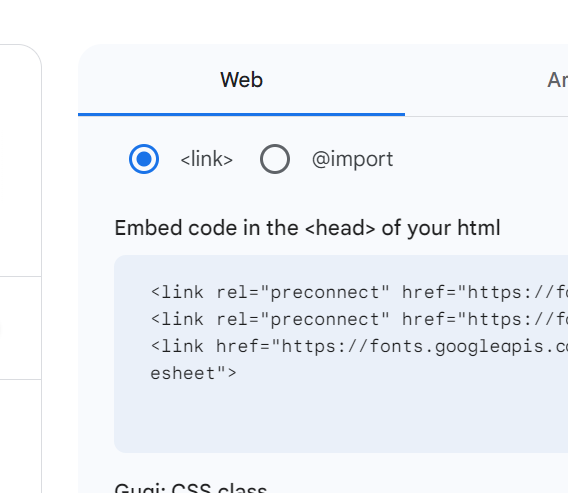
그럼 맨 위에 html 코드가 나오는데,
해당 코드를 복사해서 html 파일에 그대로 붙여넣기 하면 된다.

<head>
<meta charset="UTF-8">
<title>웹 폰트</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dongle&family=Gaegu&family=Gugi&display=swap" rel="stylesheet">
그리고 style 태그 안쪽에 코드를 작성해준다.
" " 안에는 폰트명을 기입한다.
h1, p{
font-family: "Gugi", sans-serif;
}
▼폰트 적용 전

▼폰트 적용 후

스크롤 컨트롤
주로 많은 내용을 보여줘야 할 때 (ex. 개인정보 동의 등..)
스크롤 컨트롤을 한다!
#content{
width : 300px; /*요소의 너비를 300px로 지정!_가로 공간 정의*/
height : 70px; /*요소의 높이를 70px로 지정!_세로 공간 정의*/
border : 1px solid black; /*요소의 테두리 지정! 1px 두께*/
overflow-y : scroll; /* 스크롤바 표시 */
}#content : id가 content인 요소를 선택.
<body>
<h1>웹 폰트 실습</h1>
<p id="content"> 구글 웹 폰트는 대부분 무료이므로, 앞으로는 구글 웹 폰트를 주로 사용하겠습니다! :D </p>
</body>

'WEB > 프론트' 카테고리의 다른 글
| [JS] JavaScript (0) | 2024.08.25 |
|---|---|
| [HTML] 메뉴 컨트롤 (0) | 2024.08.06 |
| [HTML] style (0) | 2024.08.06 |
| [HTML] 웹 개발에서 자주 사용하는 요소와 속성들 (0) | 2024.08.06 |
| [HTML] 이미지 넣기 (0) | 2024.08.06 |


